Best WordPress Lightbox Plugins
How to Create Smart Goals for Business
May 12, 2020Does Placing Plants in Bedroom Good or Bad? Keep Good Posture
May 28, 2020When you have a blog, visual content is very important to capture the attention of your visitors. Getting the images or videos on our website to stand out is not always easy, although there are the best wordpress lightbox plugins that do help us achieve the results we want.
As in the official WordPress, there are so many options, in this article, I bring you a compilation with the best 5. Do we see what they are?
Table of Contents
ToggleWhat is the lightbox effect in WordPress?
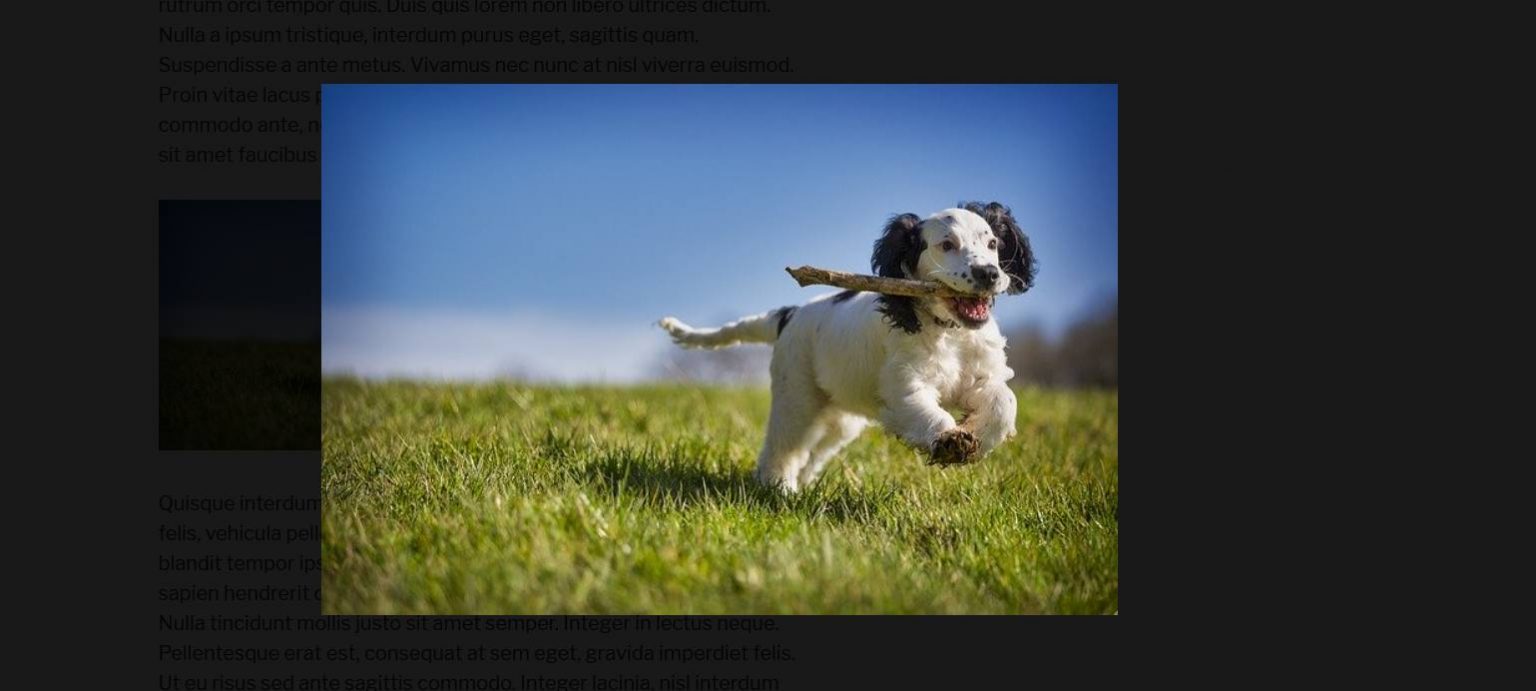
The lightbox effect in WordPress consists of enlarging an image by clicking on it. In addition to enlarging the image or video, the background is also darkened so that we can make it stand out completely from the rest of the content.
This functionality allows us to improve the user experience of our visits. They will not leave their eyes trying to capture all the details of our images and they will not need to open them in a new window to see them in real size or larger and full quality. They just click on them and they will see something like what I show you below. It sure sounds familiar to you, right?
Be careful, this is very important and you have to take it into account. You can’t confuse lightbox functionality with linking an image to a media file.
If you do not use a specific plugin to achieve this effect and only edit your images to link them to a media file, what you are achieving is that, each time a user clicks on your photos, a new URL of the type www will be opened. .yourdomain.com / wp-content / uploads / 2020/05 / name.png.
What does this mean? That the user leaves the page he was visiting and directly accesses the path of the image. Once the image is viewed, you would have to hit the browser’s “back” button to return to the page you were on or search for it again.
At the SEO level, this is not the most recommended. Not only because it affects the user experience, but also because they leave the page they were on, decreasing the average time on page. So, be very careful with that, especially if you have many images linked in this way on your blog.
You may also like to read, how to find network security key on my android phone. To know more visit our blog https://ltechuk.com/.
5 best wordpress lightbox plugins
The lightbox effect is not available natively in WordPress, but it is necessary to add this functionality through a plugin or manually, modifying the functions.php file of your application by adding a JavaScript library.
The easiest and fastest option is to install a lightbox plugin in WordPress, also these plugins are very light and hardly consume any resources. If you do not know very well which one to install, here are some free and pretty good options that you have available in the official WordPress repository.
1. WP Featherlight
If you want to add the lightbox effect in WordPress, WP Featherlight is one of the best options and I’m not the only one who thinks so … This plugin has very good ratings in the official WordPress repository, 4.9 points out of 5, which is not a little bit!
You don’t need to configure it or make any adjustments to your website, you just install it, activate it and you’re done.
The only thing to keep in mind is that every time you upload an image to WordPress, you must edit it and, in the “Linked to” option, select the “Media file” option. Impossible easier, right?
In this way, if someone now clicks on an image, it is enlarged, but without leaving the page itself or changing the URL.
2. Responsive Lightbox Lite
Another of my favorite options because of how easy and fast it is to activate the lightbox effect in WordPress, it is also very light and hardly consumes resources.
Install the Responsive Lightbox Lite plugin in your application and link the images you upload to your blog to “Media Archive”. They will automatically enlarge each time a user clicks on them. No settings, adjustments, or anything!
3. Simple Lightbox
Although I have put it in the third position, for me Simple Lightbox is the best of all. Just as easy and quick to configure as the previous two, but with extra configuration options to completely adapt to your website.
To get the lightbox functionality in your images you just have to install and activate the plugin and link your images to “Media files”, it’s that easy! But this is not all…
From the “Appearance” – “Lightbox” section of WordPress you can establish some necessary settings for almost any type of website, for example:
- Where do you want to activate the lightbox option (only in posts, main page, category pages …).
- Turn lightbox effect on or off in widgets and menus.
- Possibility of grouping elements to create an image gallery.
- Choose a theme for the background (light or dark).
- Image change automatically.
- Duration of each image.
- Configure buttons so that users can move from one item to another.
- Simple Lightbox plugin configuration.
4. Responsive Lightbox & Gallery
Responsive Lightbox & Gallery is a much more complete plugin than the ones we just saw. In addition to adding the lightbox effect to your WordPress images, you can display your post images as a gallery, fully configure their appearance, configure lightboxes, adjust the size of your videos, set cache settings for your image libraries … Yes, totally responsive and without touching a line of code on your website!
Once installed and activated on your website, it automatically adds the lightbox effect to your posts, as long as you link your images to a media file. However, you can enable or disable the effect of the plugin settings.
5. Meow Lightbox
Also with very good ratings in the official repository, Meow Lightbox is a very good option to activate the lightbox effect in WordPress.
This plugin is especially useful for photography blogs since, in addition to the lightbox effect, it displays the EXIF information of the images (shutter speed, aperture, camera, lenses). It is also fully responsive, making it suitable for all types of screens.
Unlike previous plugins, in this case, you don’t have to link the images you post to a media file. Simply install and activate the plugin, automatically when the user navigates through an entry and places the cursor over an image, a magnifying glass icon will be displayed so that it can be enlarged or in the original size.
The plugin will allow you to configure how you want your images to be displayed, for example:
- Dark or light gallery background
- Option to download the image
- Image size
- EXF data you want to display
- Meow Lightbox plugin settings
Do you know the best of this plugin? As there is no need to link the images to the “media files” option, if you already have many images uploaded to your website, they will all automatically show the lightbox effect. Instead, with the previous plugins, you will need to update all the images if you want to add the effect to all the already published entries on your blog.
Conclusion…
As we have seen, getting the lightbox effect in WordPress is a very simple task, especially if we use any of the plugins that we saw in this post:
- WP Featherlight
- Responsive Lightbox Lite
- Simple Lightbox
- Responsive Lightbox & Gallery
- Meow Lightbox
Remember, they are all available for free in the WordPress repository. In addition, most also allow you to create image galleries to give a more professional touch to your website. Now tell me, what lightbox plugin for WordPress do you keep? Any other that you recommend us to add to this list?
You may like also to read http://www.hostingcultura.com/